Amélioration de la performance du site Weiss grace à Prestashop 8
Nous sommes heureux de partager avec vous une étude de cas illustrant comment l’optimisation des Web Core Vitals a concrètement amélioré l’expérience client sur le site du Chocolatier Weiss (www.chocolat-weiss.fr). En tant qu’experts en développement de boutiques en ligne, nous croyons en la mise en œuvre de solutions pragmatiques pour atteindre des résultats tangibles.
La Signification des Web Core Vitals
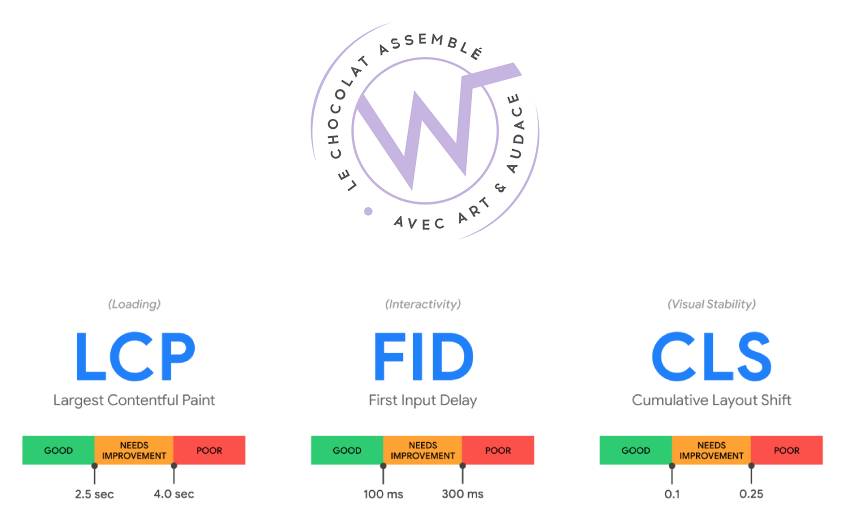
Les Web Core Vitals sont un ensemble de métriques introduites par Google pour évaluer la qualité de l’expérience utilisateur sur les sites web. Ils se concentrent sur trois aspects clés :
- Largest Contentful Paint (LCP) : mesure le temps que met le contenu principal à s’afficher.
- First Input Delay (FID) : évalue la réactivité du site aux interactions de l’utilisateur.
- Cumulative Layout Shift (CLS) : examine la stabilité des éléments de la page pendant le chargement.
Pourquoi les Web Core Vitals Sont Importants
La performance du site web est étroitement liée à l’expérience client. Les Web Core Vitals influencent directement la perception de la rapidité, de la réactivité et de la stabilité du site par les visiteurs. Voici comment chaque métrique contribue à améliorer cette expérience :
LCP Rapide : Un LCP rapide garantit que les visiteurs voient le contenu principal du site presque instantanément, ce qui réduit le temps d’attente et améliore la satisfaction.
FID Réduit : Un FID faible signifie que les interactions des utilisateurs, telles que le clic sur un bouton, sont traitées rapidement, offrant ainsi une expérience fluide et réactive.
CLS Minimisé : Un faible CLS garantit que les éléments de la page ne se déplacent pas brusquement pendant le chargement, évitant ainsi la frustration des utilisateurs.
Les Mesures Prises sur le Site du Chocolatier Weiss
Pour améliorer ces métriques, nous avons pris les mesures suivantes :
Mise à jour de Prestashop et PHP : Nous avons migré vers Prestashop 8 avec PHP 8 pour bénéficier des dernières fonctionnalités et améliorations de performance.
Optimisation du Thème : Nous avons conçu un thème sur mesure qui permet une gestion fine des ressources en fonction des pages et des types de médias (desktop et mobile).
Nettoyage et Optimisation des Modules : Nous avons évalué et optimisé tous les modules du site, éliminant ceux obsolètes et améliorant les autres pour garantir une expérience client optimale.
Les Résultats Concrets
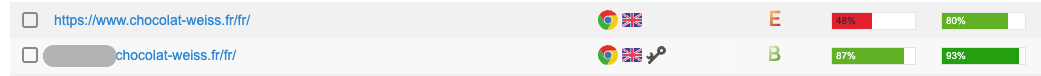
Nous croyons en la transparence des résultats. Même en environnement de développement, sans l’utilisation de CDN ni de Varnish (qui seront déployés en production), voici les améliorations mesurées grâce à nos efforts :
- GTMETRIX : La note de performance est passée de 48% à 87%.
- LightHouse : La note est passée de 39 à 73 en version mobile
 Ces chiffres illustrent que l’optimisation des Web Core Vitals n’est pas simplement un concept, mais une action concrète qui peut transformer votre site web. Cependant, nous ne prétendons pas atteindre la perfection en un seul coup. L’optimisation continue est essentielle pour maintenir et améliorer ces résultats.
Ces chiffres illustrent que l’optimisation des Web Core Vitals n’est pas simplement un concept, mais une action concrète qui peut transformer votre site web. Cependant, nous ne prétendons pas atteindre la perfection en un seul coup. L’optimisation continue est essentielle pour maintenir et améliorer ces résultats.
Conclusion
Les Web Core Vitals sont une composante essentielle de l’amélioration de l’expérience client sur les sites web. Chez Datalinx, nous nous efforçons de fournir des solutions réalistes et efficaces pour nos clients. Si vous souhaitez discuter de la manière dont nous pouvons améliorer la performance de votre site, nous sommes à votre disposition.
Nous tenons à remercier l’équipe de Datalinx pour son engagement sans faille dans ce projet, ainsi que le Chocolatier Weiss pour sa confiance.
Rejoignez-nous pour transformer l’expérience client en ligne.